[最も選択された] column-gap ie11 359871-Column-gap ie11

Introducing Css Grid
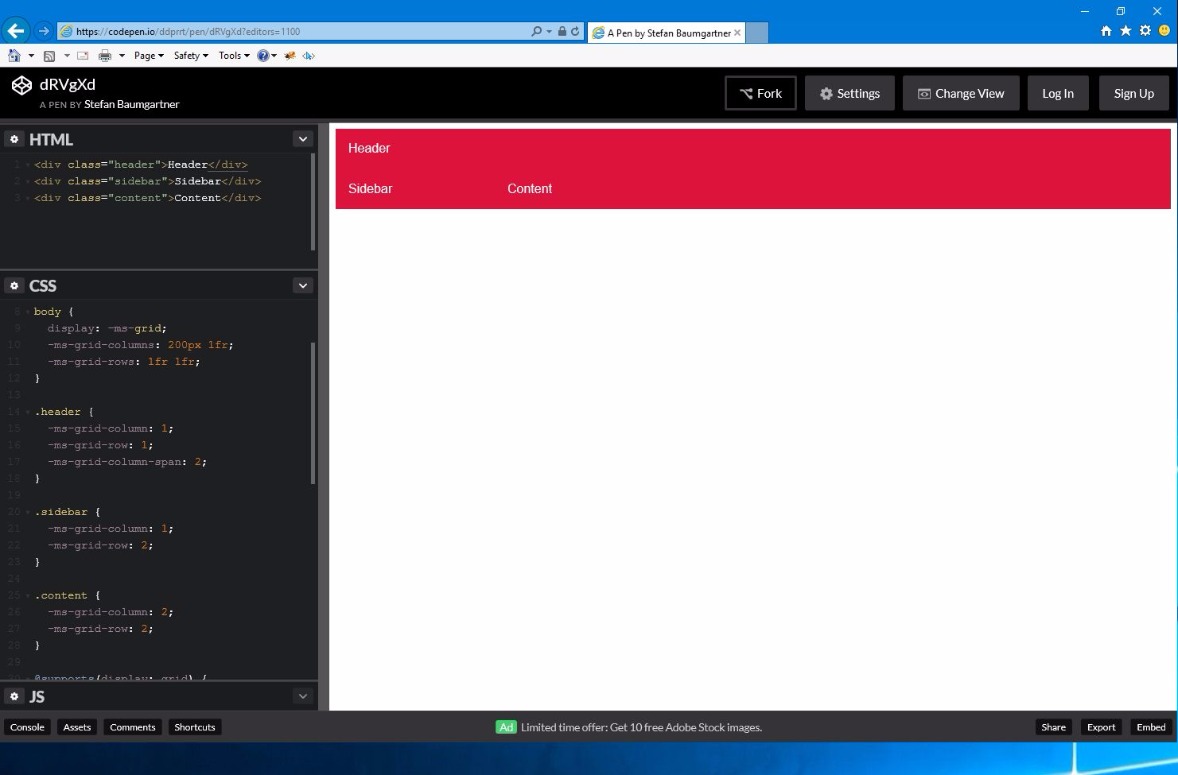
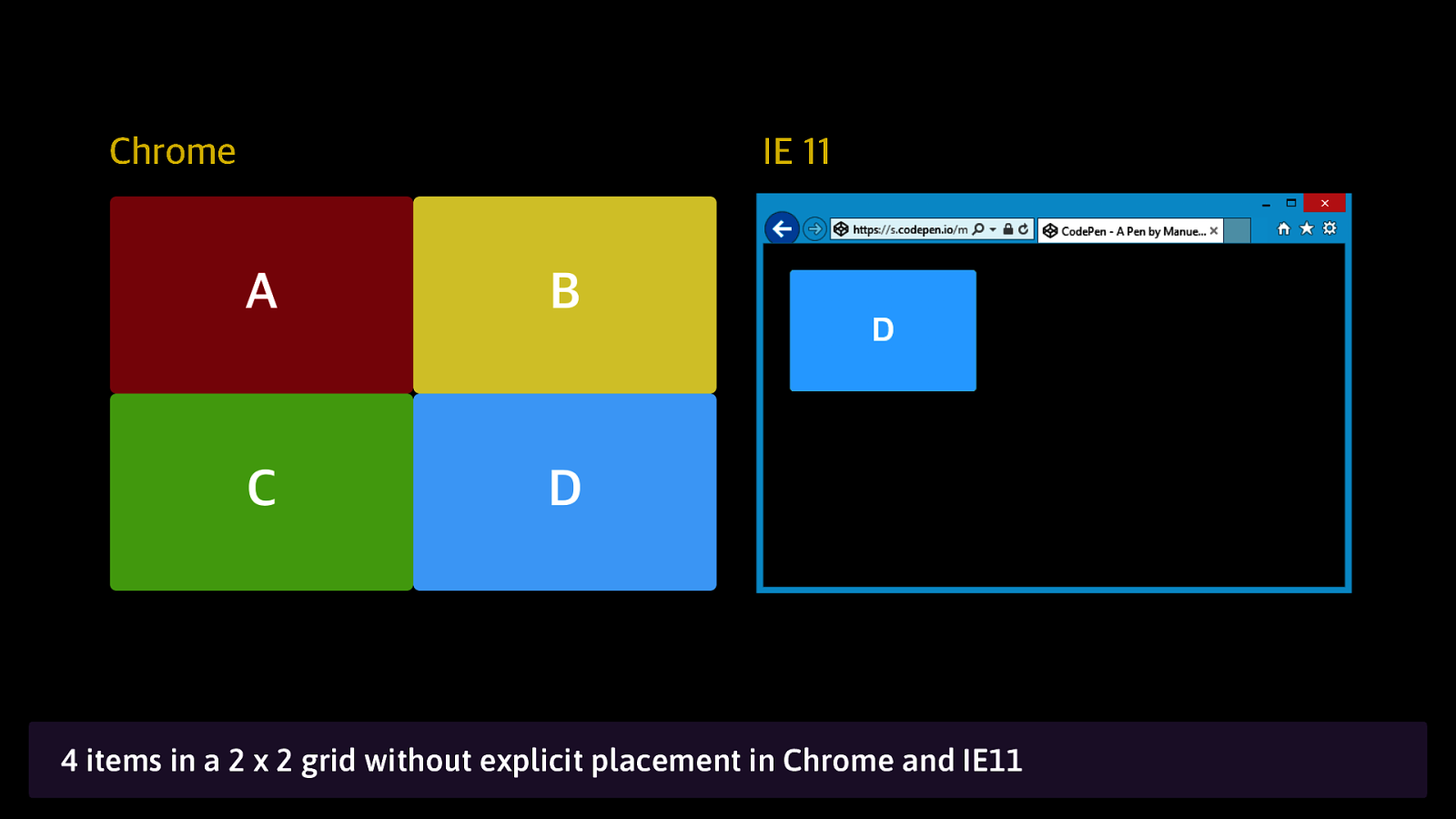
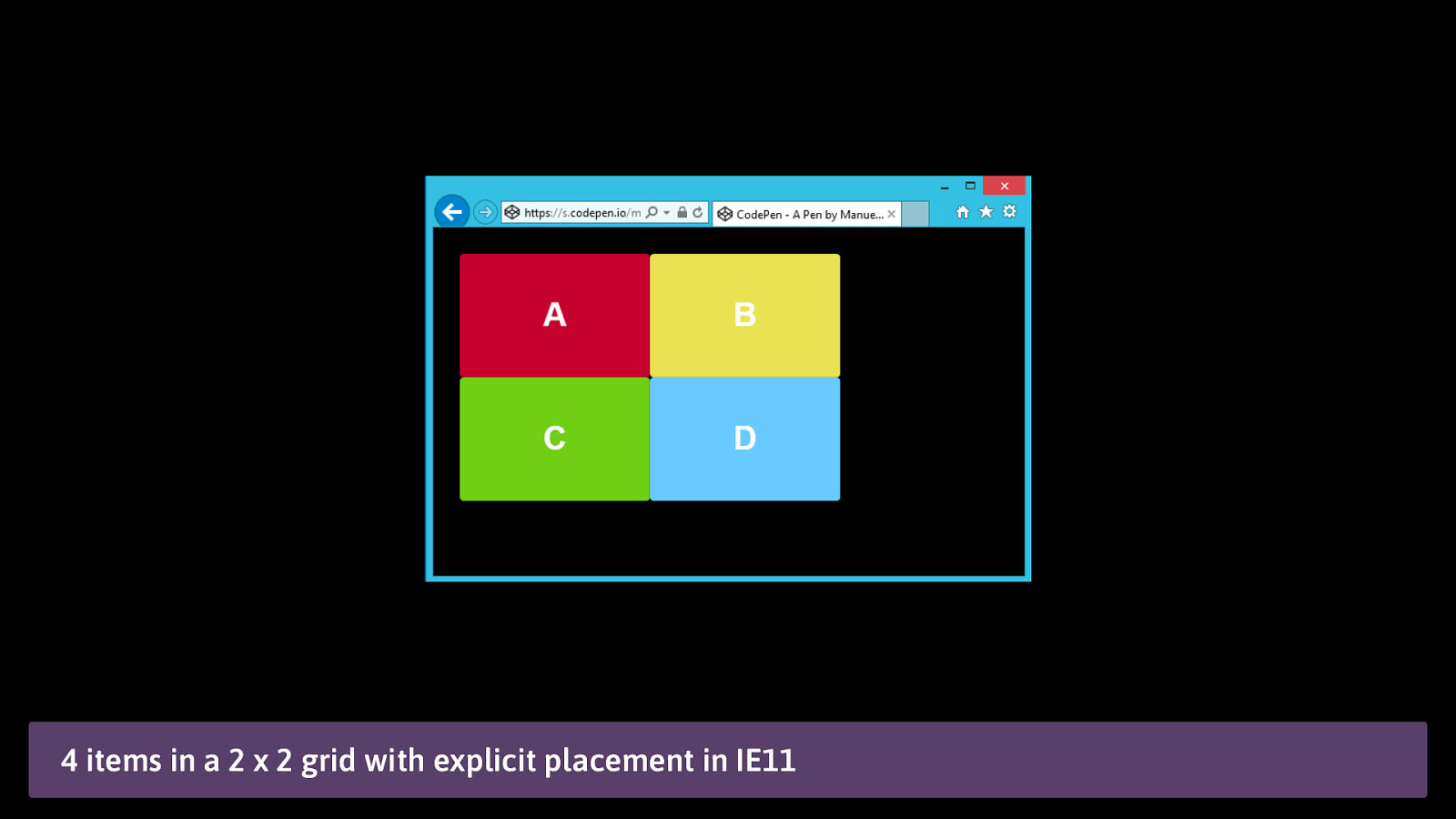
Since this grid system is powered by flexbox and not CSS Grid, it works perfectly in IE11 Through Gutter Grid, IE11 has access to simple autoplacement grids with gaps (albeit with a different syntax) It even comes with a default set of media queries that may save you from having to write out some custom styles for mobile devicesIE will place gridcell, before and after in row 1 column 1 Modern browsers on the other hand will place before in row 1 column 1, gridcell in row 1 column 2, and after in row 2 column 1 See this CodePen to see a visualization of the issue View the CodePen in both a modern browser and IE to see the difference
Column-gap ie11
Column-gap ie11- CSS3 Multiple column layout Method of flowing information in multiple columns fontface api linegapoverride css atrule `@fontface` linegapoverride css property columngap supported in flex layout css property columngap supported in grid layout css property columngap supported in multicolumn layoutThe columngap property in CSS asserts for the size of the gap or gutter between the columns of an element As a part of the multicolumn layout, the definition of the column gap has now been broadened to include the multiple layout methods Now when it is specified in a box alignment, it can be used in multicolumn, grid layouts, and flexible boxes

Css Grid Not Showing Right In Ie 11 Stack Overflow
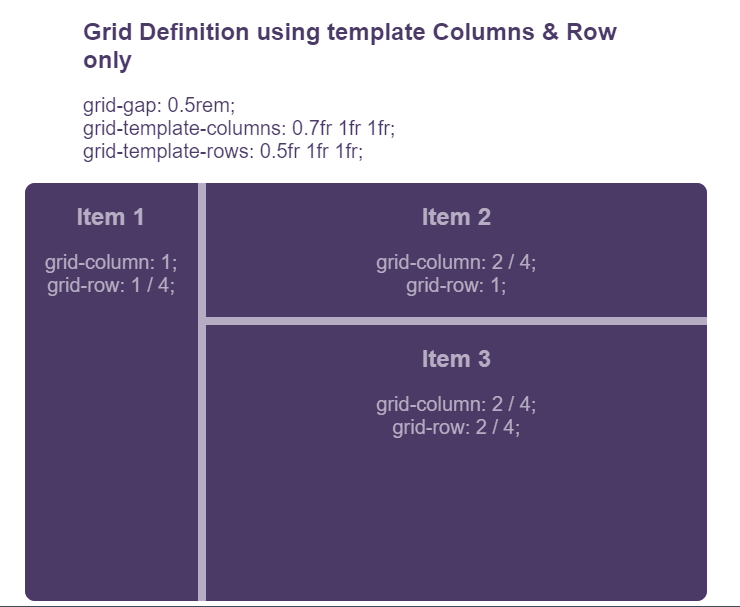
Chapter 9 Column Analysis and Design Introduction Columns are usually considered as vertical structural elements, but they can be positioned in any orientation (eg diagonal and horizontal compression elements in a truss) Columns are used as major elements in trusses, building frames, and substructure supports for bridges (eg piers) • Columns support compressive loads fromYou can use (r)em values 1 One 2 Two 3 Three gridcolumngap %;In this 3column setup, the grid item is automatically placed Item
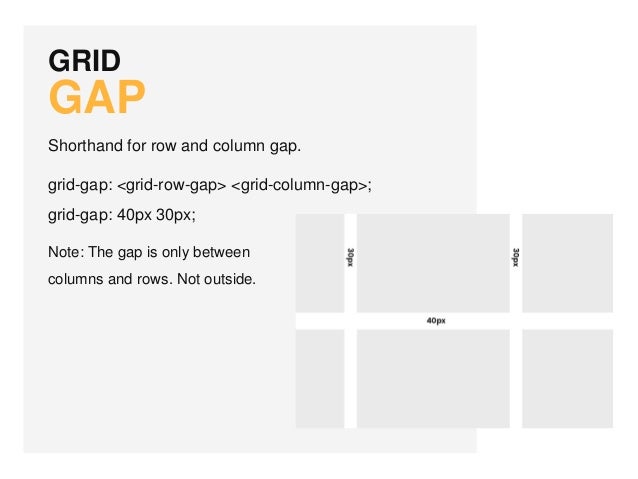
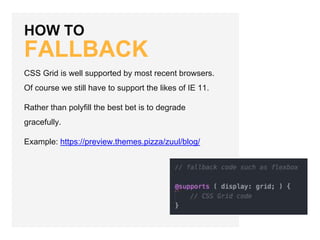
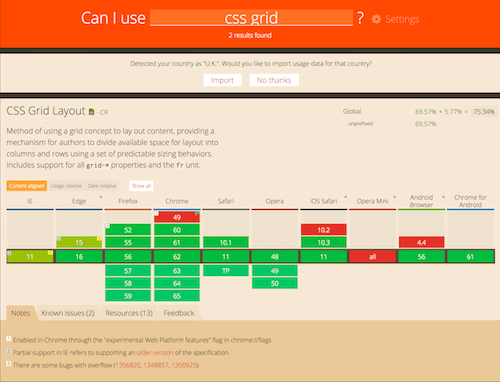
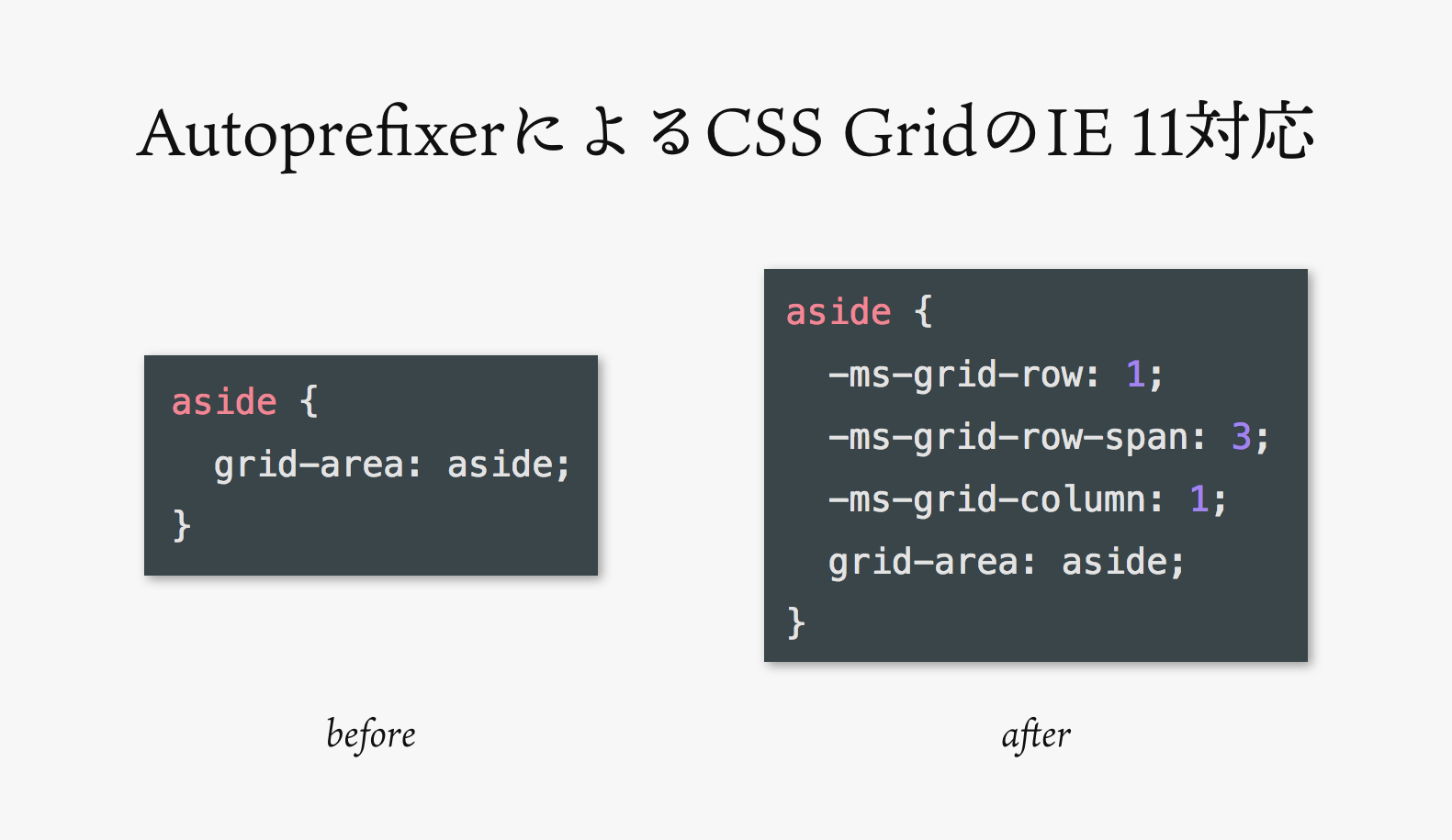
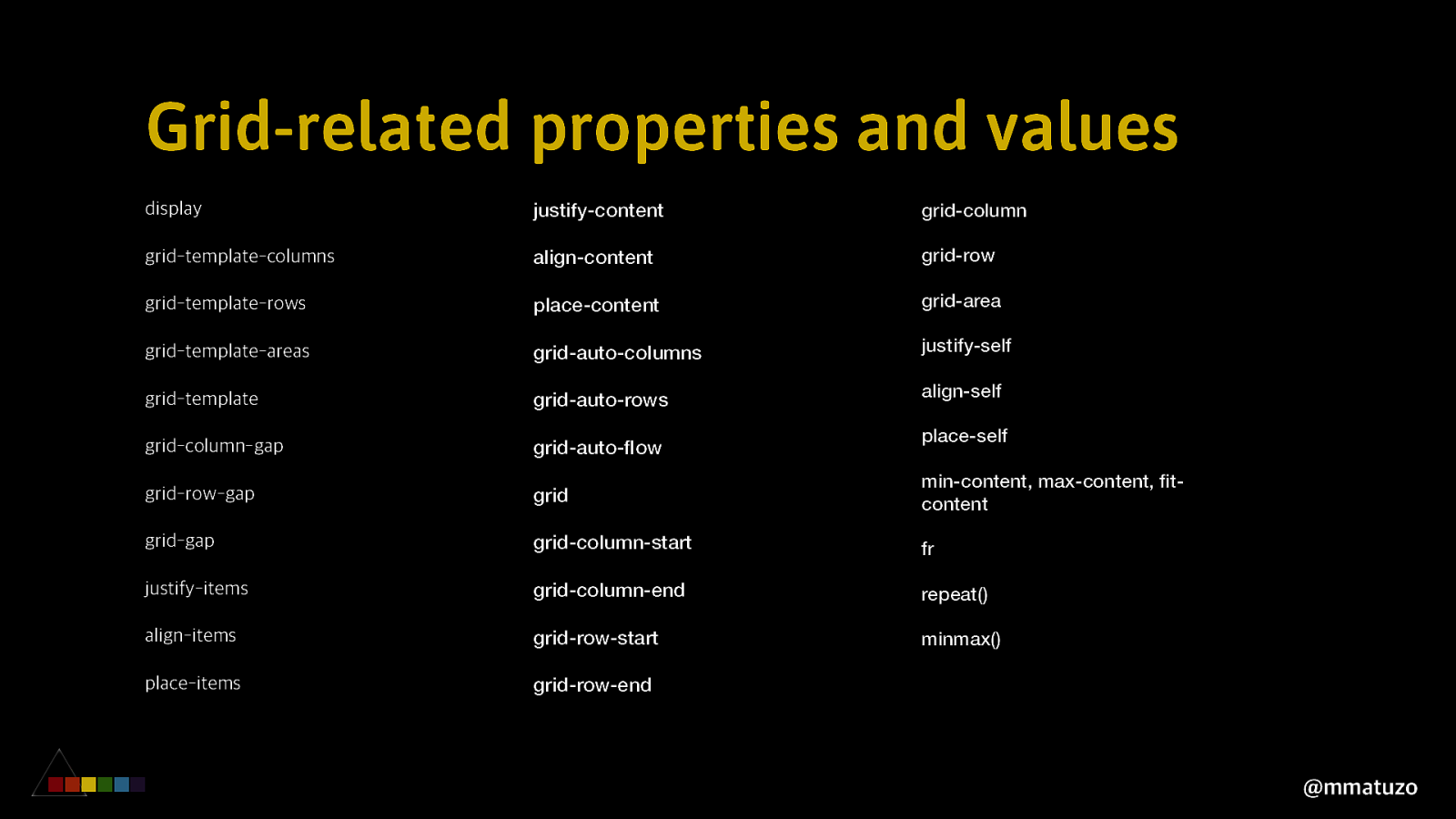
Columngap Specifies the gap between the columns gap A shorthand property for the rowgap and the columngap properties grid A shorthand property for the gridtemplaterows, gridtemplatecolumns, gridtemplateareas, gridautorows, gridautocolumns, and the gridautoflow properties gridarea Either specifies a name for the grid item, or thisInternet Explorer 10 and 11 The original Grid implementation was part of IE10, also in IE11 This implementation is now quite different to the current spec and other implementations Internet Explorer 11 will never be updated to the new specification There is some possibility in using the old spec to provide some grid layout for these browsers however Using CSS Grid SupportingYou can use percentage values 1 One 2 Two 3 Three In collection CSS Grid Permalink Share Can I use MDN # gridcolumnstart Defines the column start position of a grid item default gridcolumnstart auto;
Column-gap ie11のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Column-gap ie11」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
CSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this propertyGridtemplatecolumns 30% 30% 30%;
Incoming Term: column-gap ie11,
Comments
Post a Comment